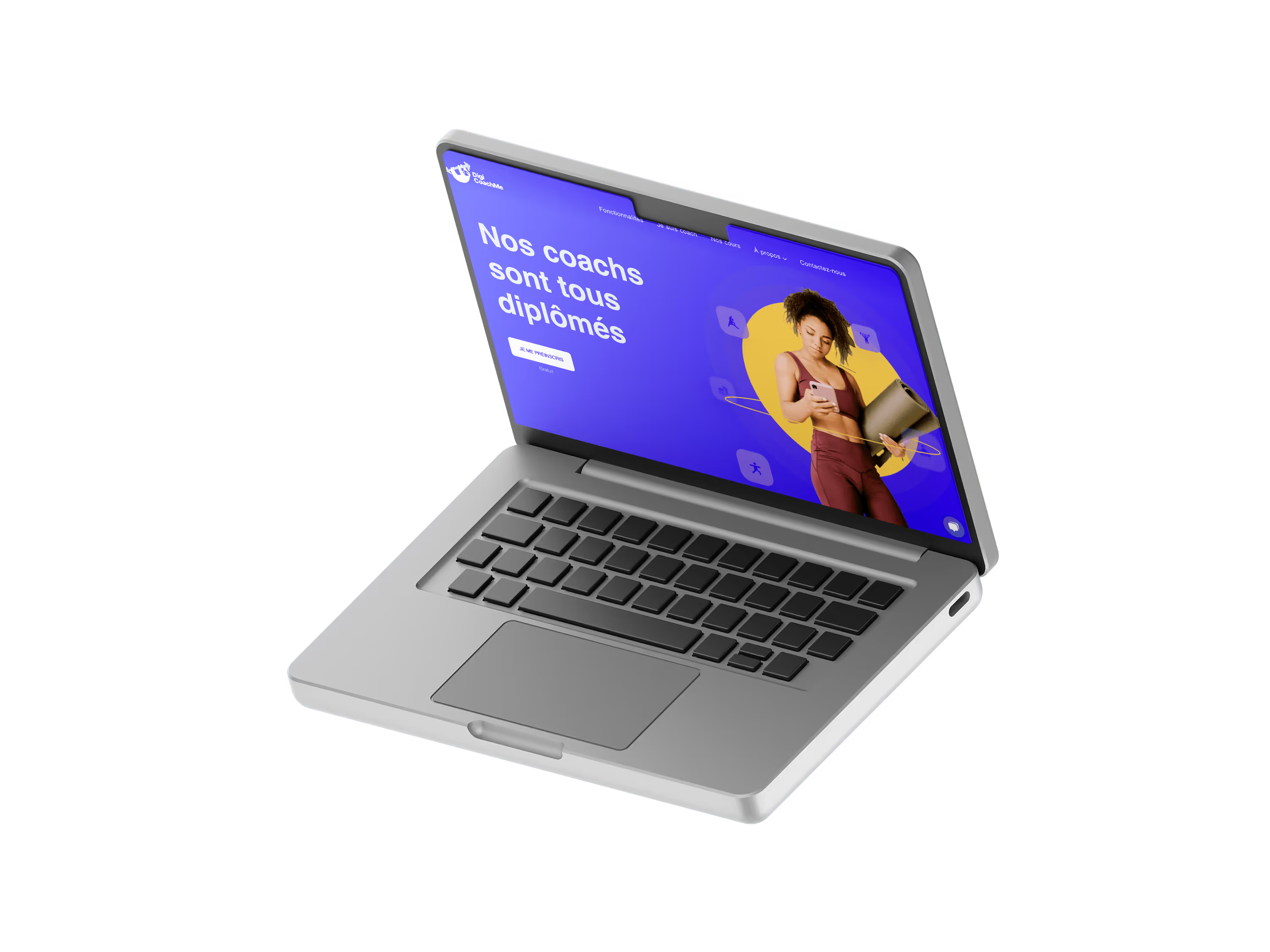
Digicoachme connects sports enthusiasts with experienced coaches who provide personalized coaching and training programs. The platform is designed to be accessible and flexible for busy individuals, with programs that can be tailored to individual needs and schedules.
Drop me a Line
tankovski.s@gmail.com
¶
tankovski.s@gmail.com
¶
tankovski.s@gmail.com
tankovski.s@gmail.com
¶
tankovski.s@gmail.com
¶
tankovski.s@gmail.com
Give me a call
06 61 24 76 62
#
06 61 24 76 62
#
06 61 24 76 62
#
06 61 24 76 62
06 61 24 76 62
#
06 61 24 76 62
#
06 61 24 76 62
#
06 61 24 76 62
Join me
read.cv
◌
read.cv
◌
read.cv
◌
read.cv
◌
read.cv
◌
read.cv
◌
read.cv
◌
read.cv
◌